沈陽建筑大學 設計藝術學院 汪蘭川 李 艾 石麗慧
摘要:近年來隨著手機,平板等智能化移動設備的發展,移動設備的定義發生了天翻地覆的變化。高分辨率的多點觸摸屏取代了原先需要手寫筆的單點觸摸屏,移動端界面設計中視覺互動響應所占比例增加。本文主要研究闡述移動端的界面設計規范與主體性界面題材的結合創作。
關鍵詞:移動設備 主題界面 設計研究
中圖分類號:TB47 文獻標識碼:A
文章編號:1003-0069(2017)09-0136-02
Abstract:In recent years, with the development of mobile phones, tablets and other intelligent mobile devices, the definition of mobile devices has changed dramatically. The high resolution multi touch screen replaces the single touch screen that used to need stylus, the proportion of visual interactive response increases in the design of mobile terminal interface. This paper mainly studies the interface design specification of mobile terminal and the combination of subject and interface theme.
Keywords:Mobile device Subject interface Design Research
前言
移動端界面設計、電腦端等桌面應用界面設計類都屬于UI設計的范疇,由它們本質特點決定,電腦端等桌面應用界面設計多數是獨占式的,移動端正相反,多數是暫態的,高度情景驅動的。移動端的主題界面設計不僅受制于移動設備本身界面的外形大小,布局,樣式,應用產品屬性同樣制約主題界面的設計,規范統一的視覺傳達設計和主題內容的完美結合是移動端主題界面設計的準則。
一、移動端概念與界面設計的規范性
(一)移動端概念
按照外形大小來分,有三大類:
1. 手持設備:媒體設備以及手機等,例如iPod touch等。一般是豎直方向放置為主,屏幕大小4到6英寸,高而窄。
2. 平板:水平和垂直方向都可以,一般而言側重于水平使用。這類設備的外形特點是屏幕大多數是9到10英寸的。
3. 小平板:屏幕大多數是7到8英寸,蘋果品牌的小平板的長寬比是4∶3,而谷歌和微軟品牌的長寬比是16:9。
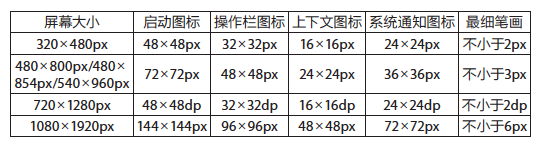
(二)界面設計規范性簡圖

二、移動端創意主題界面設計的發展與應用
(一)移動端主題界面設計的發展
創意主題界面設計的發展基本是隨著手機技術革新發展而變化的。在非智能手機階段,受限于技術與成本,主題界面設計僅僅是手機自帶的顏色風格的簡單變化。手機開始支持第三方軟件即APP應用后,出現了一些軟件提供設計師設計的主題界面,大多數是像素風格的小圖標和可選擇的圖片界面,并無多大視覺藝術風格。
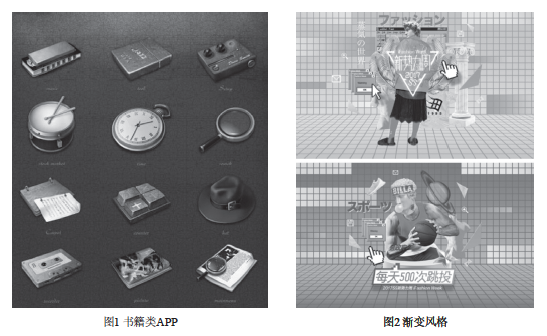
智能觸摸大屏手機的出現是一個分水嶺,像素分辨率大大提高,界面的設計風格初期基本是擬物化,強調現實質感,可以實現感性化色彩的交互設計,能夠幫助人們依靠經驗快速學會操作界面。例如初期的書籍類APP,從交互方式到圖標都對真正的觀看書籍過程進行了模擬,賦予了很強的趣味性和親和力。這一時期出現了很多追求細節的擬物化主題圖標設計,主題風格非常明確,不僅僅是極具識別性的繪制圖標(如圖1)。
近年來APP功能化大量涌入,界面成本提升,扁平化設計風格開始流行。扁平化設計理念摒棄了過于繁瑣的裝飾效果,注重圖案簡潔明確抽象化,追求層級越化,避免用戶對界面產生過多的認知障礙。凸顯的都是與核心內容相關的交互元素,提高了用戶操作效率,體現對用戶的關懷。Ios系統的圖標設計逐漸扁平化是一個很明確的范例,由此各大APP開始逐步跟進,開啟了全面扁平化時代,引領了潮流。
近一年扁平化設計風格發展到極致,將擬物與扁平兩者結合的漸變風格開始進入視野。例如在淘寶2017年的新勢力周活動中,蒸汽波為主的風格中大量出現了漸變元素(如圖2)。

(二)移動端主題界面設計的應用
創意主題界面設計主要集中在圖標與APP頁面的設計。如安卓系統中的91助手就提供大量的精美主題圖標供用戶切換。APP頁面中的主題界面設計通常伴隨季節,節日營銷活動,與H5廣告界面相輔相成,風格主題明確,需要大量輸出模塊,方便后期運營推廣使用,這類特點是有一定周期性,不會涉及全部頁面風格。
夜晚模式,護眼模式,老人模式是另一種意義上的主題風格,與默認主界面風格并存,涵蓋了全部頁面。
三、移動端主題界面設計創作與制作流程方法
(一)確定平臺與應用產品
首先確定設計主題界面的平臺是單一移動設備的還是多設備可應用的,這涉及到具體的規范制定。單一移動設備界面設計遵循設備的基礎規范即可,例如iphone手機的通用設計頁面尺寸為750×1334,不必考慮頁面元素尺寸轉化,設計難度較小。如若主題界面也要應用與安卓系統,就要考慮如何尋找尺寸各元素平衡點,盡量避免非必要的二次出稿。橫版的平板因為界面尺寸大小的原因,必須重新排版設定出稿,不在可轉化尺寸的范圍內。
設計主題界面不僅僅要考慮到平臺問題,具體的應用產品也是有規范限制的,在APP產品中設計主題界面,圖標的可辨識性要和已有的產品設計特性相結合,更多的主體化要體現在控件框,界面顏色,開機頁面,閃屏頁面等可視化明顯的界面。
(二)主題設定與風格確定
主題設定的來源可簡單分為動畫、影視、游戲劇本等已有形象的二次再創作與日常生活主題,廣告宣傳主題的視覺創作,如季節主題,食物主題,節日主題,促銷主題等,也可自己編寫劇本創作可視化形象。
主題界面設計中會涉及到的風格確定主要體現在UI視覺層級關系的設定,UI的文本設計,UI的構圖設計,UI的色彩元素設計,UI的交互動畫設計。層級關系設計,文本設計主要體現的是邏輯思維,可視化的部分占比較少,一般以圖標,交互動作來體現,風格融合在其余元素中。構圖設計,色彩元素設計,交互動畫設計基本可以將風格確定。風格選擇大致可分為擬物化與扁平化的選擇,擬物化設定色彩更加豐富,但增加了開發難度與成本,各設備之間轉化程度也不高,可能會影響具體用戶的操作體驗。純扁平的風格已經流行了一段時間,極簡化圖形化的風格容納度很高,完美地將用戶體驗與視覺審美相結合,有利于后期動畫交互的設計,制作。高度統一的線條,圓度,大小,細節給人以規整感,簡潔感,商業上更傾向于選擇這樣的風格。近期隨著設計流行風向的發展,過度扁平已經出現了審美疲勞,隨之出現了將擬物與扁平相結合的漸變風格,復古風格,擺脫了扁平的規則感,輕微加入了顏色的漸變,陰影感,紋理質感深入化。這種相疊加的風格不僅僅可以體現在圖標上,在APP應用中,H5的宣發頁面也是風格體現的最佳選擇,在電商,游戲類型的APP產品中已經開始大規模應用。
(三)交互框架的設計構思與制作
一般商業化的主題風格界面設計并不需要這一過程,產品與交互已經提供了成熟的交互思維框架。創意化的主題風格界面設計在選擇制作類型時可將主題圖標與界面相結合的模式,界面交互的制作考驗的是邏輯思維的縝密性,合理性,需要與產品特征相結合,體現的是用戶邏輯與思維。制作交互框架常用的專業軟件是Axure,是一個專業的快速原型設計工具,操作難度較大,專業性較高,適合于專業交互設計人員。對于制作主題風格的設計而言,Photoshop是簡介實用的軟件,可以先行手繪出大致的交互框架,模塊,二次掃描在電腦中用Photoshop制作。
(四)圖標的設計與制作
在主題化的功能界面中,圖標是最能體現主題的部分,也是奠定風格的基礎,是設計主題界面的重中之重。在創作初期可以先行構思設計的方向,是單純體現主題還是將原先功能化圖標與其相結合。體現功能化難度增加,主題性削弱,適用于商業圖標制作。
圖標繪制可以采用軟件Ai進行繪制,矢量化繪制的優點是可以無限放大縮小,不會有像素點的困擾。缺點是無法看到圖標在移動界面內的實際效果。如果設計前期已經確定使用平臺是單一的,單一尺寸設計即可,不必考慮像素大小伸縮問題,切出單一的圖標即可。平臺是兩個以上的,設計到伸縮大小問題,在Ai中矢量繪制為最佳方案。
(五)界面的設計與制作
界面設計與制作分為外頁面背景圖案的制作,內部功能頁面的制作,功能頁面主題顏色設定制作三大類。細化下外頁面背景圖案繪制又分為鎖屏頁,背景主界面繪制,多數手機會有默認的設定,一般采用照片為主,風格體現手機品牌的理念,一般以藍天、白云、彩色氣球、汽車等元素。積極向上,健康、運動為關鍵詞。用戶可自由設定,是自由度最高的可視化界面。
內部功能頁面設計與制作,根據前期的交互頁面與規范設定進行創作,具體分為功能圖標設計制作,層級文字設計制作,功能欄分層設計制作,控件框設計制作等,根據每個頁面的具體功能交互設計進行制作。
(六)界面交互動效的設計與制作
1. 功能性與藝術性
界面設計動效的發展一直跟隨著手機產品的發展而發展,10年前,大多數手機動效簡潔實用,廣告彈窗,閃爍頁面最為多見。APP近年來快速發展,界面交互動效頁發生了本質性的變化。動態的物體相較與靜態與文本的更為突出,容易被發覺。功能性動效設計有著很明確合理的使用目的,幫助用戶減輕認知負擔,在變化時加重印象,防止看漏,在框架空間的關系中建立較為合理的邏輯層級關系。藝術性是在功能性完畢的情況下利用巧妙的創意點增加趣味性觀感,吸引用戶眼球。一切的設計都是以用戶為中心來進行創作的。
2. 具體應用與制作
首先強調及時反饋,及時反饋能夠告訴你操作的正確性,錯誤性,提醒用戶系統已經識別了你所執行的操作,顯示出相互作用的結果。動效添加最恰當、合理的地方就是界面變化的瞬間,可以適當緩和突兀感,讓用戶感受、理解當前發生了什么。想要建立連接的橋梁,可以通過動畫向用戶展示狀態,理解當前兩個模塊的關系,如同中介一樣的作用。同時還可以顯示詳細信息或者縮略圖。如果一個新的對象要公開,我們如何在掩藏的信息中尋找他,借助滑動是不錯的選擇,你只有在需要時才會注意到這個變化,專一性地設計不會干擾其余功能,采用滑動的設計,可以有效節省界面空間。
結語
移動端創意主題界面的設計其實質是在藝術性與可用性之間尋找平衡點,在符合用戶視覺邏輯,滿足功能的前提下,優化圖形設計,視覺感知,可視化設計。以此來促進UI設計技術的發展和不斷創新。
參考文獻
[1] 高鵬; 楊正.《論UI設計中的扁平化與擬物化 》. [J]. 美術教育研究. 2014.(10):60-60
[2] 楊正午.《淺談UI設計中的視覺表現 》. [J].山西科技. 2017.(02):94-96
[3] 杜翔宇.《淺談UI設計中“扁平化設計”的運用和發展趨勢——以IOSUI為例 》. [J].大眾文藝. 2016.(19):74-75
[4] 周峰; 李爽. 《手機用戶界面設計發展趨勢研究》. [J].設計.2016.(05):134-135
[5] 任瑩瑩.《智能手機UI交互界面人性化設計研究 》. [J]. 包裝學報. 2016.(03):83-86
[6] 呂健安.《人性化UI界面的設計探討》. [J]. 電子技術與軟件工程. 2016.(01):67-68
