合肥工業(yè)大學(xué) 建筑與藝術(shù)學(xué)院 殷曉晨 胡 登 盧龐蓉
摘要:文章簡單闡述了Web表單的五個(gè)基本構(gòu)成要素:標(biāo)簽、輸入框、動(dòng)作、幫助文字和動(dòng)態(tài)反饋,分析了互聯(lián)網(wǎng)理財(cái)類產(chǎn)品的表單設(shè)計(jì)要素:登錄和注冊表單、信息篩選表單、支付表單及賬戶管理的特點(diǎn),提出了表單的出現(xiàn)時(shí)機(jī)、將表單的內(nèi)容進(jìn)行組織與分類、表單的操作符合用戶的心理模型三個(gè)表單設(shè)計(jì)方法,并且使用了眼動(dòng)儀追蹤用戶在使用表單時(shí)的行為表現(xiàn),驗(yàn)證方案的可行性,致力于提升用戶在使用理財(cái)產(chǎn)品的效率與用戶體驗(yàn),提高此類產(chǎn)品的交易率。
關(guān)鍵詞:理財(cái)產(chǎn)品 表單設(shè)計(jì) 心理模型 效率 用戶體驗(yàn)
中圖分類號(hào):TP393.092 文獻(xiàn)標(biāo)識(shí)碼:A
文章編號(hào):1003-0069(2017)09-0160-03
Abstract:This paper describes five basic elements of Web forms briefly,which includes tags,input boxes,actions,help text and dynamic feedback. It also analyzes the characteristics of design elements in Internet financial products form,which includes the login and registration forms,information screening forms,payment forms and account management. After that,three design methods of Web forms are proposed: the timing of the forms,the organization and classification about the contents of forms,the operation of the form conforming to the user's psychological model. What’s more,the author uses the eye view monitoring system to track user's performance in the use of these forms,in order to verify the feasibility of the proposal. This thesis is committed to improve the efficiency and user experience in the use of financial products and increase the transaction ratio of such products.
Keywords:Financial products Form design Psychological model Efficiency User experience
引言
互聯(lián)網(wǎng)理財(cái)一般是指是以互聯(lián)網(wǎng)理財(cái)平臺(tái)為核心,通過互聯(lián)網(wǎng)及移動(dòng)互聯(lián)網(wǎng)的技術(shù)手段推進(jìn)金融理財(cái)服務(wù)網(wǎng)絡(luò)化的進(jìn)程,并整合產(chǎn)業(yè)鏈上下游資源為投資者提供理財(cái)產(chǎn)品的咨詢、購買以及投資者教育等服務(wù)[1] 。隨人們網(wǎng)絡(luò)意識(shí)和理財(cái)意識(shí)的增強(qiáng),此類產(chǎn)品的發(fā)展愈發(fā)迅猛。國內(nèi)目前比較成功的互聯(lián)網(wǎng)理財(cái)產(chǎn)品有陸金所、人人貸、百度理財(cái)、支付寶下的螞蟻聚寶等。
在眾多的同類產(chǎn)品中,功能與內(nèi)容越來越趨同,服務(wù)質(zhì)量已經(jīng)成為互聯(lián)網(wǎng)理財(cái)產(chǎn)品差異化競爭優(yōu)勢的關(guān)鍵影響因素。而表單是用戶與網(wǎng)站實(shí)現(xiàn)交互最重要的元素,是連接用戶與服務(wù)的橋梁,其設(shè)計(jì)的好壞直接影響了用戶體驗(yàn)和商業(yè)目標(biāo)。一些設(shè)計(jì)糟糕的表單甚至直接讓用戶不知所措,將用戶拒之門外。
一、Web表單基本概念
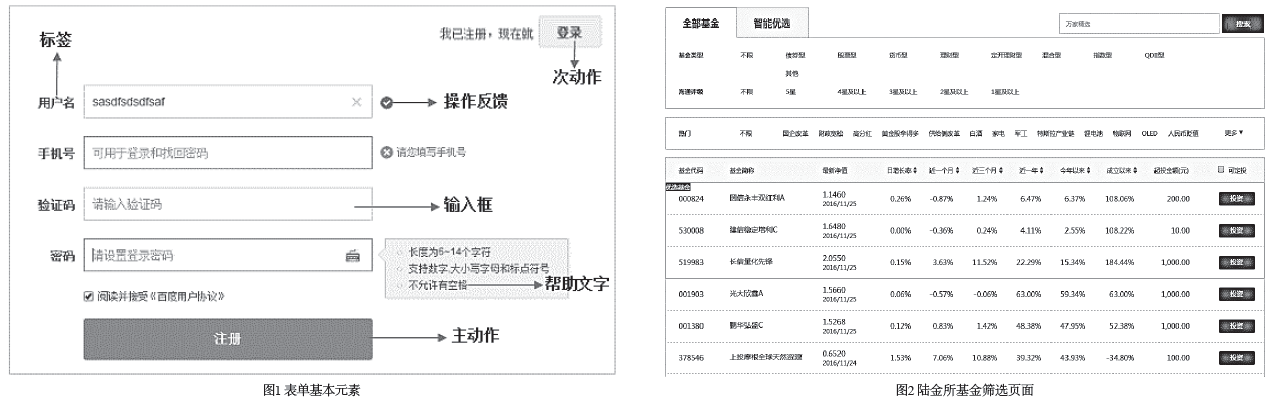
Web表單作為理財(cái)產(chǎn)品網(wǎng)頁的基本構(gòu)成要素,在網(wǎng)頁中使用頻率極高。表單是網(wǎng)站數(shù)據(jù)錄入的主要工具[2] ,它將互聯(lián)網(wǎng)用戶通過文本域,復(fù)選框等控件輸入的數(shù)據(jù),發(fā)送到服務(wù)器進(jìn)行處理[3] ,再在網(wǎng)頁中把結(jié)果反饋給用戶。(如圖1) 每個(gè)表單至少都有三個(gè)基本要素:標(biāo)簽、輸入框和動(dòng)作[4]。此外,幫助文字以及操作反饋也是表單的重要組成,能夠幫助用戶更輕松快速完成表單的操作任務(wù)。
“用戶名”、“手機(jī)號(hào)”、“密碼”(如圖1)等作為表單的標(biāo)簽,負(fù)責(zé)提出問題,用戶根據(jù)問題做出反饋。使用簡明、易理解的詞語來命名標(biāo)簽,能讓用戶快速理解表單的功能及如何來完成表單。
輸入框是用戶錄入信息主要途徑,常用的形式有文本框、單選按鈕、復(fù)選框、下拉菜單等。文本框允許用戶輸入文字、數(shù)字、符號(hào)等。用戶名、密碼類信息多使用文本框錄入;單選、復(fù)選按鈕一般提供數(shù)量較少的已有選項(xiàng)供用戶選擇;下拉菜單占用頁面空間小,且能夠結(jié)合滾動(dòng)條提供更多的選項(xiàng),其缺點(diǎn)是不能直觀顯示所有選項(xiàng)。
用戶填完表單最終通過動(dòng)作來提交,如確認(rèn)、保存,這是用戶填寫表單的主要目的,稱為主動(dòng)作。而取消、返回、注冊頁面上的“登錄”等,與用戶填寫表單的目標(biāo)相反,稱之為次動(dòng)作。對于動(dòng)作的主次關(guān)系,需要考慮的是盡可能減少誤操作的可能性,盡可能讓用戶完成表單而不是退出[5] 。
幫助文字并不是在所有表單中都會(huì)出現(xiàn),一些復(fù)雜的操作需要特別的提示時(shí),幫助文字能夠讓用戶明白如何去填寫表單,但過多的幫助文字也會(huì)增加用戶填寫表單的負(fù)擔(dān)。
在用戶執(zhí)行完動(dòng)作后,表單應(yīng)即時(shí)給出動(dòng)態(tài)反饋——成功或錯(cuò)誤。成功消息的反饋告訴用戶完成了表單的填寫任務(wù),既是對用戶是一種鼓勵(lì),也能告訴用戶接下來的操作。錯(cuò)誤的信息反饋需要告訴用戶錯(cuò)誤原因,且如何糾正錯(cuò)誤。
二、互聯(lián)網(wǎng)理財(cái)產(chǎn)品表單的設(shè)計(jì)要素(特點(diǎn))分析
在互聯(lián)網(wǎng)理財(cái)產(chǎn)品中,用戶需要在該網(wǎng)站注冊、登錄賬戶,綁定銀行卡,瀏覽理財(cái)產(chǎn)品信息,最終完成交易。主要涉及注冊、登錄表單、信息篩選表單、支付表單和賬戶管理表單四類。每個(gè)表單都有其自己的目標(biāo),而他們的最終目標(biāo)都是順利、高效地完成交易,每種類型的表單都在整個(gè)交易流程中起到了重要的作用[6] 。
(一)注冊、登錄表單的特點(diǎn)分析
注冊、登錄表單是網(wǎng)站中最常見的形式之一,很多網(wǎng)站要求用戶通過注冊獲得個(gè)人賬戶才能使用網(wǎng)站的部分功能。理財(cái)產(chǎn)品核心的功能就是資金的買入賣出,用戶要實(shí)現(xiàn)交易必須要通過個(gè)人賬戶。不同于社交或者是門戶網(wǎng)站,金融信息類網(wǎng)站登錄要突出安全特征[7] 。注冊時(shí)要求用戶提供手機(jī)號(hào)碼、電子郵箱、用戶名、密碼、動(dòng)態(tài)驗(yàn)證碼等。用戶在登錄注冊過程中,這些問題是他們的焦點(diǎn),設(shè)計(jì)時(shí)盡可能減少其他的干擾,在交互方式和視覺形式上力求簡化,以提高用戶的完成效率。所有的網(wǎng)站都希望能發(fā)展新用戶,注冊表單這時(shí)顯得尤為重要。

(二)信息篩選表單的特點(diǎn)分析
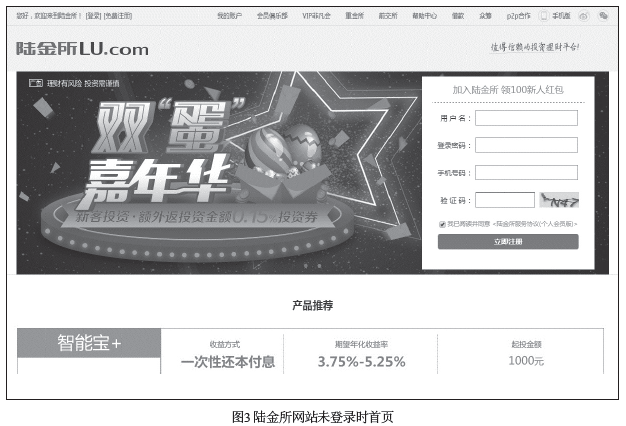
在網(wǎng)站瀏覽信息的過程中,篩選表單能夠幫助用戶更快速定位到用戶想要找的某類信息。尤其當(dāng)網(wǎng)站信息量大,篩選表單就能發(fā)揮其功能。如購物網(wǎng)站允許用戶在搜索商品時(shí)按照價(jià)格、銷量、人氣、款式等方式篩選商品,理財(cái)產(chǎn)品也經(jīng)常會(huì)按照不同形式進(jìn)行分類,比如按基金類型分為債券型、股票型、貨幣型等,根據(jù)基金的評(píng)價(jià)體系對其進(jìn)行星級(jí)評(píng)分,也可以按照增長率進(jìn)行排序等。(如圖2)為陸金所網(wǎng)站的基金篩選頁面截圖,支持按照不同的方式復(fù)合篩選,幫助用戶過濾掉不感興趣的信息,快速查看到想要的信息。用戶只需在目標(biāo)明確的基金產(chǎn)品中選擇想要購買的,提高網(wǎng)站的交易率。
(三)支付表單的特點(diǎn)分析
理財(cái)產(chǎn)品的最終目的是完成交易,用戶能否通過支付表單完成支付直接影響產(chǎn)品效益,其重要性不言而喻。理財(cái)產(chǎn)品中的支付表單,一般需要顯示購買產(chǎn)品的信息、購買金額、銀行卡、賬戶余額、支付密碼,有些甚至需要輸入驗(yàn)證碼等信息。支付環(huán)節(jié)往往存在種種情況,如對于新用戶,在未綁定銀行卡的情況下去購買理財(cái)產(chǎn)品時(shí),是無法完成交易的。解決這類問題,一般用戶在支付頁面進(jìn)行操作時(shí),即時(shí)給出相關(guān)的提示,告訴用戶去綁定銀行卡。另外在支付的過程中也支持用戶中斷付款去完成綁定銀行卡的任務(wù),再回來完成支付。支付的過程一定會(huì)涉及到金額,將用戶的賬戶余額顯示出來,方便用戶了解最大的輸入金額是多少,避免出現(xiàn)輸入金額,提交之后出現(xiàn)余額不足的情況。這種動(dòng)態(tài)的反饋極大程度上減少了用戶犯錯(cuò)的概率。

(四)賬戶管理表單的特點(diǎn)分析
理財(cái)產(chǎn)品的賬戶管理涉及內(nèi)容較多,通過個(gè)人的賬戶管理,用戶能夠方便查看與自己相關(guān)的信息,管理自己的資產(chǎn)。常用的功能包括銀行卡的添加與解綁、賬戶資金與銀行卡的轉(zhuǎn)入與轉(zhuǎn)出、已購產(chǎn)品的收益、買入與賣出、個(gè)人信息的修改及安全的設(shè)置等。
理財(cái)網(wǎng)站一般允許用戶一個(gè)賬戶綁定多張銀行卡,綁定銀行卡這個(gè)過程涉及到銀行資金安全,需要驗(yàn)證銀行卡號(hào)、綁定銀行卡的手機(jī)號(hào)、短信驗(yàn)證碼以及銀行卡密碼。若填寫的表單設(shè)計(jì)不合理,會(huì)讓用戶操作的流程不順利,使用戶產(chǎn)生挫敗感,甚至失去繼續(xù)嘗試的興趣。銀行卡的解綁過程也會(huì)涉及到表單,當(dāng)用戶點(diǎn)擊解綁按鈕時(shí),不應(yīng)直接就完成任務(wù),這樣用戶很可能因?yàn)檎`操作就很難回到之前狀態(tài)。合理的流程是用戶點(diǎn)擊解綁后彈出銀行卡密碼輸入的表單,只有當(dāng)用戶正確輸入密碼后才能完成操作。
賬戶資金與銀行卡的轉(zhuǎn)入與轉(zhuǎn)出也是理財(cái)類產(chǎn)品常用的功能。很多網(wǎng)站要求資金必須先從銀行卡轉(zhuǎn)入理財(cái)賬戶后才能進(jìn)行投資理財(cái),獲得的收益及本金都保存在賬戶,用戶可以再將資金從理財(cái)賬戶轉(zhuǎn)出至銀行卡。轉(zhuǎn)入時(shí),用戶填寫金額,選擇銀行卡,最后需要輸入交易密碼。由于銀行卡余額不能在網(wǎng)站即時(shí)顯示,可能存在用戶輸入金額超出銀行卡余額的情況,這時(shí)允許用戶快速回到上個(gè)頁面,重新輸入金額。轉(zhuǎn)出時(shí),賬戶資金可以即時(shí)驗(yàn)證,超出時(shí)用戶不能進(jìn)行下一步操作。
三、表單的設(shè)計(jì)提升互聯(lián)網(wǎng)理財(cái)產(chǎn)品的用戶體驗(yàn)方法
(一)表單的出現(xiàn)時(shí)機(jī)合理
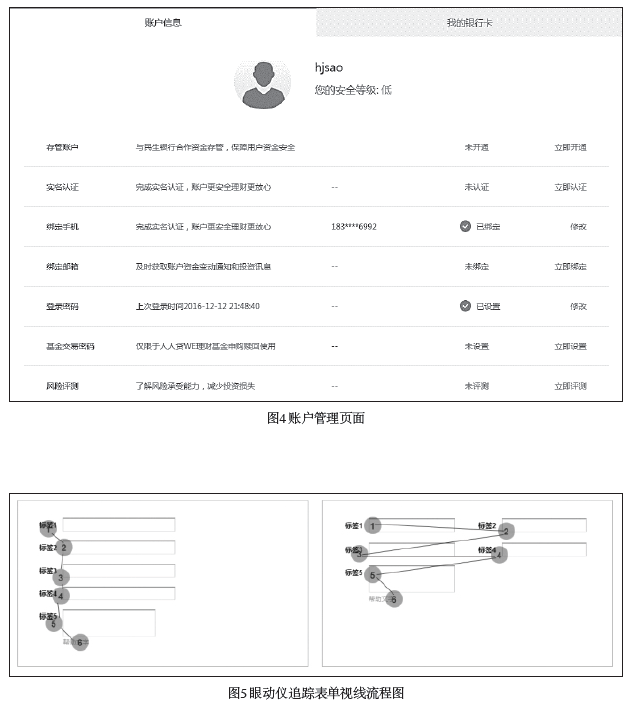
事實(shí)證明,沒有人愿意填寫表單。但是很多情況下,用戶完成任務(wù),網(wǎng)站搜集數(shù)據(jù),都需要通過用戶填寫表單來實(shí)現(xiàn)。互聯(lián)網(wǎng)理財(cái)產(chǎn)品最終要實(shí)現(xiàn)的目標(biāo)是增加用戶數(shù)量與活躍度,完成更多的金融交易。很多網(wǎng)站為了商業(yè)利益,希望用戶填寫更多的表單來搜集用戶資料,增加用戶負(fù)擔(dān),降低了用戶體驗(yàn)。如一些理財(cái)網(wǎng)站在用戶未登錄的情況訪問時(shí),首頁大幅頁面被注冊內(nèi)容占據(jù),用戶的焦點(diǎn)都聚集于此,干擾用其正常瀏覽網(wǎng)頁(如圖3)。此類注冊表單的出現(xiàn)直接影響著用戶對該網(wǎng)站的第一印象,甚至因?yàn)榉爆嵉淖远ビ脩簟?/span>
理財(cái)產(chǎn)品的某些功能是針對一些高級(jí)用戶設(shè)計(jì)的,初級(jí)用戶很少使用,例如自動(dòng)投資的設(shè)置,初級(jí)用戶往往會(huì)忽視這個(gè)功能。但是對一些對網(wǎng)站熟悉的高級(jí)用戶而言,這個(gè)設(shè)置能夠幫助他們輕松實(shí)現(xiàn)定投。將自動(dòng)投資表單做成隱藏的設(shè)計(jì),既能減少初級(jí)用戶瀏覽網(wǎng)站的負(fù)擔(dān),又不影響高級(jí)用戶去實(shí)現(xiàn)他們的高級(jí)需求,同時(shí)更好地實(shí)現(xiàn)了網(wǎng)站的商業(yè)目標(biāo)。
(二)將表單的信息進(jìn)行歸納與分類
用戶在使用理財(cái)產(chǎn)品時(shí),需要瀏覽的信息較為繁多,涉及的操作表單內(nèi)容也會(huì)較多。研究表明,人類不能處理超過7個(gè)的可選項(xiàng)[8] 。大量的選項(xiàng)可能會(huì)打擊到客戶的積極性,因?yàn)檫@樣會(huì)提升他們做出決策的難度[9] 。
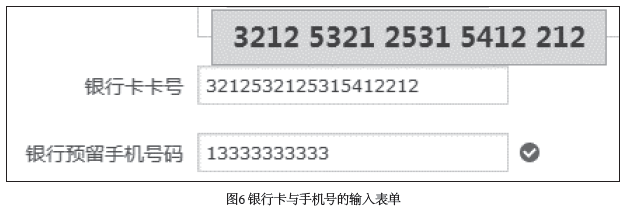
針對內(nèi)容較多,信息復(fù)雜的表單,將具有相同屬性的信息進(jìn)行歸納與分類,重新設(shè)計(jì)信息的架構(gòu),規(guī)劃單頁信息量,降低用戶負(fù)擔(dān)。如理財(cái)產(chǎn)品的賬戶管理涉及的內(nèi)容較多,如果將所有的信息直接平鋪展示給用戶,用戶將要面對的是一個(gè)一頁都放不下的表單,甚至難以明白每一項(xiàng)如何去完成。解決這個(gè)問題,可以將賬戶管理分為“賬戶信息”和“我的銀行卡”,兩個(gè)Tab相互切換。通過這樣的表單設(shè)計(jì),用戶能夠直觀地了解賬戶管理中的內(nèi)容,也能清楚地完成表單的填寫(如圖4)。

(三)表單的操作符合用戶的心理模型
用戶對事物工作的方式所持的觀念稱為心理模型[10]。研究用戶的心理模型,設(shè)計(jì)符合用戶心理的表單,提升用戶在使用理財(cái)產(chǎn)品的效率與滿意度。
1.盡量避免用戶從未接觸過或者極少接觸的表單類型。用戶基本都有在上網(wǎng)使用表單的經(jīng)驗(yàn),盡管用戶可能首次接觸理財(cái)產(chǎn)品,但其他產(chǎn)品的使用經(jīng)驗(yàn)也是表單設(shè)計(jì)時(shí)的重要參考。當(dāng)用戶填寫他們熟悉的表單時(shí),難度會(huì)降低,能夠更高效地完成,同時(shí),能夠消除用戶害怕犯錯(cuò)的心理。
2.符合用戶的視覺習(xí)慣。人類在瀏覽信息時(shí),視線習(xí)慣從上到下,從左到右。當(dāng)表單的布局符合這樣的規(guī)律時(shí),用戶能夠更輕松地瀏覽信息。我們可以將一個(gè)頁面中分為橫向和縱向兩個(gè)方向,當(dāng)表單的內(nèi)容不多時(shí),可以將其沿一個(gè)方向分布。(如圖5)左側(cè)的表單,用戶的視線主要從上至下,流程較短,而當(dāng)用戶去完成右側(cè)的表單時(shí),視線需要來頁面中兩個(gè)方向往復(fù)移動(dòng),降低效率。
同時(shí),在用戶填寫的過程中減少與表單沒有直接關(guān)系的界面元素,盡可能少打斷用戶的視覺。比如在用戶支付的過程中,頁面中只出現(xiàn)與支付相關(guān)的內(nèi)容,有助于用戶專心去完成支付,減少其他的選擇,促進(jìn)交易的完成。

3.表單數(shù)字的輸入。用戶在使用理財(cái)產(chǎn)品時(shí)需要提交銀行卡號(hào)和手機(jī)號(hào)碼,這是一個(gè)需要用戶細(xì)心精確完成的任務(wù),不允許出現(xiàn)任何錯(cuò)誤。當(dāng)人們面對一串?dāng)?shù)字時(shí),習(xí)慣思維是將數(shù)字分組,便于記憶的同時(shí),能更好地對比確認(rèn)正確性。在設(shè)計(jì)銀行卡和手機(jī)號(hào)此類輸入框時(shí),按照規(guī)律對輸入內(nèi)容進(jìn)行劃分,甚至輸入過程中,將數(shù)字放大,置于輸入框上方,用戶在輸入過程中可以直觀查看(如圖6)。手機(jī)號(hào)的輸入框也應(yīng)該改成130-3333-3333這樣用戶習(xí)慣的形式,提高用戶輸入效率與準(zhǔn)確度。
總結(jié)
Web表單作為網(wǎng)站設(shè)計(jì)中一個(gè)容易被忽略的設(shè)計(jì)要素,其重要性不可忽視。通過分析理財(cái)產(chǎn)品的登錄注冊表單、信息篩選表單、支付表單及賬戶管理表單的特點(diǎn),結(jié)合心理學(xué),探究表單設(shè)計(jì)的一些規(guī)則,提升理財(cái)產(chǎn)品用戶體驗(yàn)的同時(shí),提高交易完成效率,為網(wǎng)站帶來意想不到的收益。Web技術(shù)持續(xù)進(jìn)步,對Web表單的設(shè)計(jì)期待更多的學(xué)者去探索。
參考文獻(xiàn)
[1] 易觀 . 中國互聯(lián)網(wǎng)理財(cái)市場研究報(bào)告 [Z] . 北京:易觀集團(tuán) ,2016
[2] 胡豐 . 基于效率的開放平臺(tái)網(wǎng)站的沙箱測試表單界面設(shè) [J] ,2013(02):42-45
[3] 維基百科 . Web Forms.http://zh.wikipedia.org/wiki/Web_Forms ,2013-03-12
[4] 羅博烏斯基 . 盧頤 . 高韻蓓譯 . Web表單設(shè)計(jì)—點(diǎn)石成金的藝術(shù) [M] . 北京:清華大學(xué)出版社 ,2010
[5] 陳振華 . 基于用戶體驗(yàn)的WEB表單設(shè)計(jì)研究 [J] . 大眾文藝 ,2014(05):100
[6] 胡豐 . 基于使用效率的電子商務(wù)網(wǎng)站表單交互設(shè)計(jì)研究 [D] . 碩士 . 湖南大學(xué) ,2013
[7] 周睿 . 校園社區(qū)網(wǎng)頁登錄的交互界面設(shè)計(jì)研究 [J] . 機(jī)械設(shè)計(jì) ,2013(08):123-126
[8] Lukas Mathis . 親愛的界面: 讓用戶樂于使用、愛不釋手 [M]. 北京: 人民郵電出版社 ,2012
[9] Barry Schwartz . 無從選擇:為何多即是少 [M] . 北京:中國商務(wù)出版社 ,2005
[10] 張瑞秋,褚原峰,喬莎莎 . 基于用戶心理模型的移動(dòng)終端手勢操作研究 [J] . 包裝工程 ,2015(06): 63-67
