曲阜師范大學(xué) 傳媒學(xué)院 李曉飛 山東工藝美術(shù)學(xué)院 肖月寧
摘要:多媒體課件版式的設(shè)計影響著信息傳播的效果和視覺感受。版面的尺寸要適應(yīng)輸出介質(zhì),功能區(qū)劃分明確,導(dǎo)航清楚,易于交互,使用方便。“我不是完美小孩”課件的設(shè)計包括首頁、結(jié)束頁、目錄頁和內(nèi)容頁四種類型,每種類型有各自的設(shè)計思路及制作方法。從多媒體課件的設(shè)計制作實踐中歸納總結(jié)了整齊有序、風(fēng)格一致、對比顯著、簡約為美的設(shè)計原則。
關(guān)鍵詞:課件 版式 編排 PPT 設(shè)計
中圖分類號:G434 文獻標識碼:A
文章編號:1003-0069(2017)11-0073-03
Abstract:The design of multimedia courseware format affects the transmission and visual perception of the information. The size of the page should be adapted tothe output medium. The function area should be clearly defined, and the navigationshould be clear, easy to interact, and easy to use. The courseware named "I am notperfect child" includes the home page, the end page, directory page and contentpage. Each type of page has its own design ideas and methods. From the designand making practice of multimedia courseware, the design principles of orderly,consistent style, remarkable contrast and simplicity are summarized.
Keywords:courseware format layout PPT design
引言
在教育領(lǐng)域中,教師、學(xué)生和管理者通常利用多媒體課件開展教學(xué)、科研、學(xué)習(xí)、比賽、宣傳等各種活動。為了更加快速有效地傳遞信息,設(shè)計多媒體課件時要做到內(nèi)容結(jié)構(gòu)上邏輯合理、層次清楚,體現(xiàn)出課件的科學(xué)之美;在課件的外在表現(xiàn)方面做到生動形象、簡潔美觀,體現(xiàn)出課件的藝術(shù)之美。課件的版式是將文字、圖像、裝飾性圖樣等有限的視覺元素合理地在版面上進行編排,將科學(xué)性的設(shè)計方法與創(chuàng)造性的思維相結(jié)合進行表現(xiàn)的視覺傳達方式。[1]本文主要從課件的版式設(shè)計的角度來探討多媒體課件的設(shè)計,并通過“我不是完美小孩”課件的制作來總結(jié)歸納常用的設(shè)計原則和方法。
一、多媒體課件的版式特點
圖形圖像、文字和色彩是構(gòu)成多媒體課件版面的三大要素。文字的排列組合、圖片的編排設(shè)計、色彩的混合運用,不僅直接影響版面的視覺藝術(shù)效果和信息傳遞效果,而且對于規(guī)劃引導(dǎo)視覺流程、傳達表現(xiàn)主題思想、提高版面的表現(xiàn)力、給予版面美學(xué)價值、閱讀價值具有極其重要的影響。[2]
(一)版面尺寸適應(yīng)輸出媒介
多媒體課件的輸出媒介通常是計算機屏幕和投影屏幕。最早的投影屏幕比例大多是4:3,課件的版面尺寸通常設(shè)計為800×600像素。例如PowerPoint(簡稱PPT)軟件2010以前的版本,默認的頁面尺寸是25.4×19.05厘米,符合4:3的比例。隨著各種大尺寸液晶屏幕的出現(xiàn),屏幕比例也逐漸過渡為16:10、16:9等。有時候要把課件內(nèi)容打印成書面材料,比如各種項目申請和投標展示課件,傳統(tǒng)的word文檔無法承載多樣化的圖文組合,因此就要使用PPT等工具制作A4尺寸的展示文檔,采用圖文并茂的版面效果增強說服力。
(二)版面劃分為明確的功能區(qū)
多媒體課件按照其頁面的信息展示功能可以分為首頁、目錄頁、過渡頁、內(nèi)容頁和結(jié)束頁五種類型。不管是哪種頁面類型,在設(shè)計的時候都需要劃分頁面的功能區(qū)。例如利用實線或虛線,或者兩個不同顏色的面,從而使得文本塊的層次清楚、功能明確,圖片和文字形成一個有機的整體。例如對于多媒體課件的內(nèi)容頁來說,通常包括目錄結(jié)構(gòu)導(dǎo)航區(qū)和信息展示區(qū)。目錄結(jié)構(gòu)導(dǎo)航區(qū)用以呈現(xiàn)課件的內(nèi)容目錄和用戶當前所處的位置。信息展示區(qū)則主要通過文本、圖形、圖像、動畫、視頻等多種媒體形式來展示內(nèi)容。有的課件還包括功能控制區(qū),主要放置各種按鈕或圖標,來實現(xiàn)查看前頁、后頁、返回、播放背景音樂、退出等功能。這三個部分各自處于頁面上的恰當位置,而其中信息展示區(qū)所占的面積最大。

(三)導(dǎo)航清楚,易于交互
在多媒體課件中加入內(nèi)容導(dǎo)航按鈕,既能夠呈現(xiàn)出課件內(nèi)容的整體結(jié)構(gòu),又可實現(xiàn)學(xué)習(xí)內(nèi)容的選擇和跳轉(zhuǎn),適合個別化學(xué)習(xí)。導(dǎo)航按鈕在頁面中通常放置在版面的上端或底部,在所有頁面的位置保持固定,便于用戶快速熟悉地找到導(dǎo)航。排列整齊的導(dǎo)航按鈕,形成一道分界線把功能控制區(qū)和內(nèi)容展示區(qū)分成兩部分,方便用戶進行快速的內(nèi)容選擇和瀏覽。
(四)圖文編排形式清晰美觀
圖像的形式有半透明的背景圖,各種方形素材圖、褪底圖、輪廓圖等,通常利用Photoshop軟件對原有的圖像素材進行編輯調(diào)整,處理成不同的形式。方形圖穩(wěn)重,褪底圖活潑,在課件頁面中編排多張圖片時要依據(jù)主題巧妙利用,或是彼此對齊,或者彼此重疊。圖文搭配是課件頁面的經(jīng)典搭配,要注意圖文內(nèi)容的呼應(yīng)。最常見的做法是把文字放置在圖片的空白區(qū),或者把圖片處理成半透明的背景圖,既能傳遞圖片承載的信息,又不會影響文本的可讀性。如果是在圖片周圍放置文字,則要做到圖文對齊,或者文字繞圖排列。

二、多媒體課件的版式設(shè)計——以“我不是完美小孩”為例
《我不是完美小孩》是采用PowerPoint2010結(jié)合PhotoShop制作的自主閱讀型課件。在設(shè)計制作課件的過程中,內(nèi)容要進行合理的層次規(guī)劃,使得邏輯合理,同時要使用軟件加工處理各類素材。
(一)設(shè)計思路
本課件包括6個內(nèi)容板塊。與演示型課件相比,本課件文字較多,尺寸較小,排列密集。在設(shè)計時,首先要創(chuàng)作文字素材,拍攝照片并對圖文動畫素材分類整理;然后繪制草圖,采用PhotoShop設(shè)計各頁面的背景圖、標題、目錄導(dǎo)航、功能按鈕,并保存成圖片文件。最后在PowerPoint中插入做好的圖片,加入文本框,輸入文字,插入裝飾動
畫,并添加超鏈接。本文只闡述課件版面的設(shè)計,不涉及PowerPoint中的相關(guān)操作。
(二)設(shè)計步驟
按照課件頁面的類型設(shè)計各版面,從封面開始著手,然后封底、扉頁、目錄頁和內(nèi)容頁。
1.頁面尺寸設(shè)置
該課件頁面比例采用默認的4:3,1024×768像素。在制作背景圖時,所有的文件都要采用相同的尺寸,分辨率設(shè)置為96像素/英寸,以滿足屏幕輸出的需要。
2.封面、封底和扉頁的圖片設(shè)計
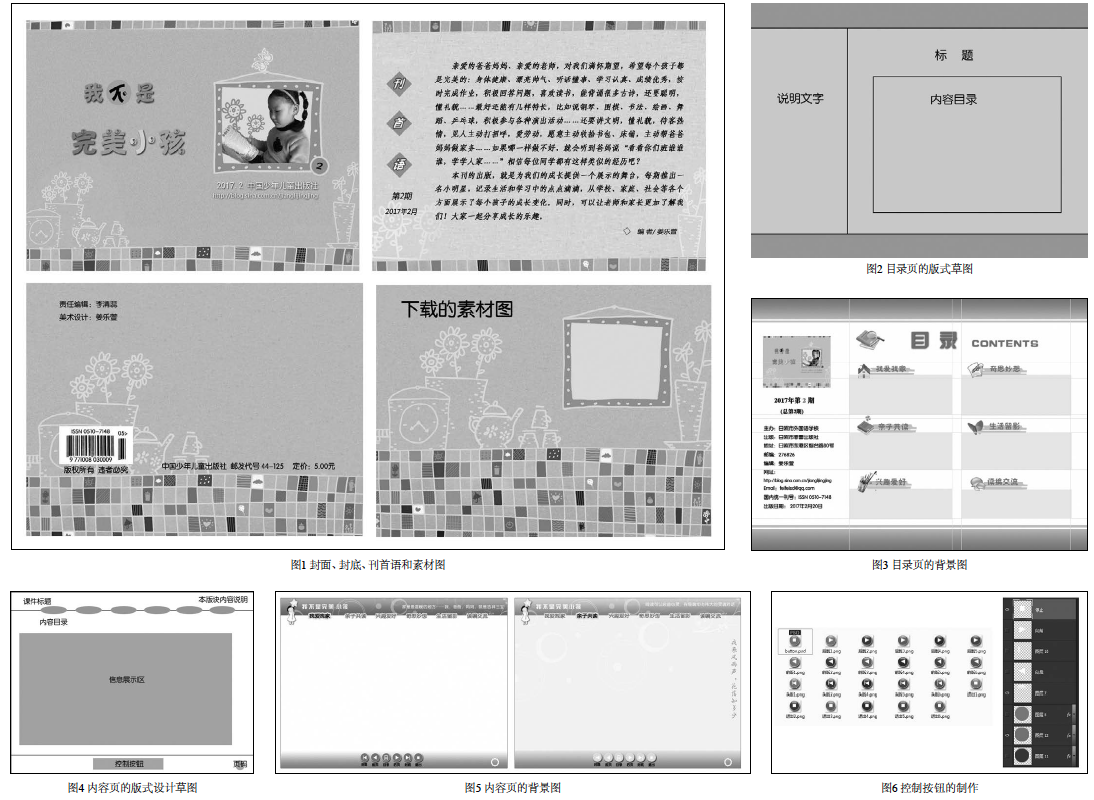
這三張頁面是課件的首頁、第二頁和結(jié)束頁,展示的信息只包括標題、刊首語、刊號等。這三頁全部采用PhotoShop制作完成,每張頁面都采用的同樣的底色,有相似的彩色方格(如圖1)所示。設(shè)計時,從“素材天下”網(wǎng)站下載了此素材圖,采用仿制圖章工具針對素材圖等進行修改,把原圖中的“相框”放到封面中,并縮小了手繪“花瓶”,用來突出主題。封面上的標題“我不是完美小孩”,采用了“漢儀太極體”,體現(xiàn)活潑生動之美。
3.目錄頁的背景圖設(shè)計
為了使電腦繪圖有章可循,可事先繪制一個目錄頁的版式草圖,(如圖2)所示,然后在PhotoShop中新建1024像素×768像素的文件。為了對齊頁面要素,可以采用參考線。效果圖(如圖3)所示,在頁面上輸入文字,加入裝飾用的小圖標,利用參考線保證各種內(nèi)容板塊的左右對齊和上下對齊。每個內(nèi)容板塊的樣式風(fēng)格一致,前面是圖標,后面是內(nèi)容板塊的標題文字,文字下方是不規(guī)則的灰色背景。其中,圖標是從網(wǎng)絡(luò)下載的PNG格式素材,灰色背景是采用PhotoShop畫筆工具繪制,筆刷名稱為“圓曲線低硬毛刷百分比”。
4.內(nèi)容頁的背景圖設(shè)計
首先繪制一個內(nèi)容頁的版式草圖(如圖4)所示,明確版面的標題區(qū)、目錄結(jié)構(gòu)導(dǎo)航區(qū)、內(nèi)容信息展示區(qū)和功能控制區(qū)的位置。用PhotoShop設(shè)計內(nèi)容頁時采用相同的頁面版式,但主色調(diào)有差異。(如圖5)所示,“我愛我家”板塊采用橙黃色以顯示家庭的溫暖,“親子共讀”板塊采用湖藍色體現(xiàn)閱讀的寧靜享受。同理,“興趣愛好”板塊采用生機盎然的綠色,“奇思妙想”板塊采用夢幻的紫色,“生活留影”板塊采用浪漫的粉紅,“讀編交流”板塊采用傳統(tǒng)文化的黃棕色。
各版面標題部分的小女孩來自網(wǎng)絡(luò)素材,通過PhotoShop的選區(qū)工具使得底色透明。因為透明底圖更容易融入到背景中,同周圍的圖文元素形成良好的互動關(guān)系。功能控制區(qū)在頁面的下方,由“封面”、“前頁”、“目錄”、“后頁”、“封底”、“退出”6個按鈕組成。這組按鈕的顏色與各內(nèi)容頁的主色調(diào)保持一致。按鈕制作(如圖6)所示,在采用PhotoShop制作按鈕時,只需制作一個PSD格式的源文件:先制作彩色圓,然后復(fù)制圓,調(diào)整圓的顏色,形成多個彩色圓。然后在上方的圖層中建立“封面”“前頁”、“后頁”等6個指示圖形標志,通過隱藏或顯示不同的圖層,另存為特定顏色、特定指示功能的透明PNG圖片文件。這些透明底的按鈕可以很自然的融入到背景圖中。
5.圖文編排
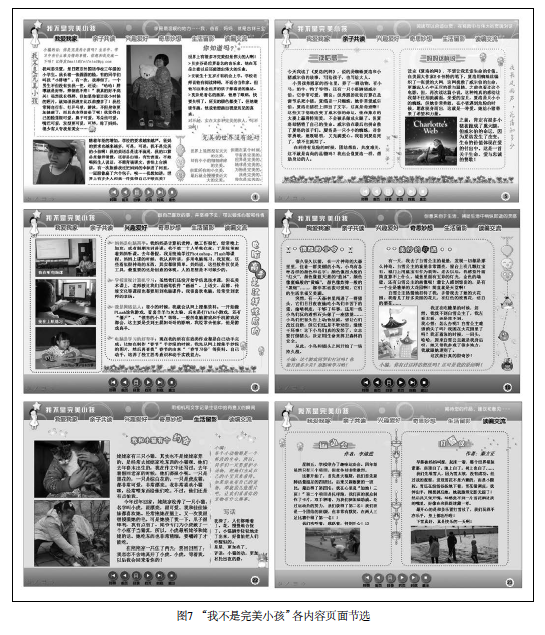
把做好的背景圖插入到PPT中。內(nèi)容頁由標題、圖片、正文等要素組成。為了方便文字的調(diào)整、修改并添加動態(tài)效果,建議在PPT中插入文本框輸入文字。一個醒目的標題是吸引讀者進行閱讀的重要手段。[3]在設(shè)計標題時要使用字體、顏色等突出表現(xiàn)內(nèi)容的含義。比如詩文的標題要有傳統(tǒng)文化的氣息,兒童故事的標題要生動活潑。在文本框的分界處,可以添加GIF動畫或繪制分界線,充分利用線條劃分版面的內(nèi)容組成,使得頁面布局更加清晰。圖片編輯需要對圖片進行篩選、剪輯和編排。圖片的篩選要具有針對性、新穎性和內(nèi)容突出性,[4] 且根據(jù)版面的整體效果來選擇圖片的外在形式,使用方形圖還是退底圖。最終內(nèi)容板塊的效果圖(如圖7)所示,在PPT中加入超鏈接之后,課件隨即設(shè)計完成。
三、多媒體課件的版式設(shè)計實踐總結(jié)
版式設(shè)計是視覺傳達的重要手段,是一種關(guān)于編排的學(xué)問。多媒體課件的版式設(shè)計在很多時候并不是從無到有的創(chuàng)造過程,實際上只是將現(xiàn)有的元素(圖片、文字、色塊、動畫等)按照一定的布局進行排列而已。[5]結(jié)合“我不是完美小孩”的設(shè)計實踐,筆者從對齊、一致、對比、簡約等四個方面總結(jié)了多媒體課件版式的設(shè)計原則。
(一)整齊有序
課件頁面上的整齊有序,主要體現(xiàn)在多個文字或文字段落之間的對齊、多個圖片之間的對齊以及圖文之間的對齊。課件頁面上的任何元素都不能雜亂無章,不要隨意安放,每一項都應(yīng)該與頁面上的某個內(nèi)容存在視覺聯(lián)系。[6] (如圖7)所示,上部導(dǎo)航區(qū)的6個目錄按鈕以及下部的6個控制按鈕彼此水平對齊,間距相等;豎排或橫排的圖片彼此之間也要保持對齊;圖片的寬度和文本框的邊界保持對齊,或者采用線條或細邊框來輔助對齊。保持對齊的目的是使得頁面有條理有秩序,元素之間彼此相關(guān)聯(lián)。
(二)風(fēng)格一致
課件頁面風(fēng)格一致是為了體現(xiàn)課件的統(tǒng)一和整體效果,主要包括功能區(qū)的劃分一致、導(dǎo)航按鈕的樣式一致、所有頁面同級標題的樣式一致、正文的字體和大小一致、交互的使用方法一致等。如圖3所示,在看到目錄頁的瞬間,就能捕捉到整個課件分為6大板塊。其原因主要在于6個板塊的樣式一致:標題由圖標和文字組成,文字下方有灰色底紋,標題下方承載本板信息的色塊。圖7每個頁面的右下角安放頁碼,方便查閱。
(三)對比顯著
太多的一致容易使得頁面單調(diào)乏味,因此設(shè)置強烈的對比是增加頁面視覺效果的有效途徑。課件頁面中的對比主要體現(xiàn)在字體、字號、顏色、間距、對齊方式等方面。例如圖7所示的上部導(dǎo)航區(qū),當前導(dǎo)航按鈕采用了較大的黑字且描白邊,不僅自身的顏色對比強烈,而且與周圍5個按鈕的樣式明顯不同,從而告知用戶當前所處的內(nèi)容板塊。每個頁面的標題文字不僅尺寸較大,且采用加底紋、描邊、投影或特殊排列等特殊效果,引人注目;而正文采用普通的宋體,文字較小,整齊有序呈現(xiàn)。對整個課件來說,6大板塊之間為了體現(xiàn)內(nèi)容的差異采用了不同的主色調(diào)。
(四)簡約為美
課件版式設(shè)計中,要明確體現(xiàn)各元素的功能。在內(nèi)容頁中,邊框和裝飾元素的尺寸、位置要適當,要讓位于信息內(nèi)容,邊框不能太寬,顏色不能太艷,圖紋不能太繁雜,背景圖不能影響其上的文字閱讀。過于繁復(fù)、花哨的邊框不僅會破壞頁面的簡潔干凈,而且會干擾用戶的閱讀注意力。總體來說,頁面的布局要平衡中求變化,要錯落有致,切忌逐一堆砌,更不能使得頁面非常擁擠,要適當留出空白,留出呼吸的空間。
總之這四個設(shè)計原則相輔相成,共同作用于多媒體課件的版式設(shè)計。頁面元素的整齊有序有助于實現(xiàn)整體效果的一致性,要保證頁面上擁有足夠的重復(fù)和一致,才能體現(xiàn)出某一元素的“與眾不同”。頁面的簡約之美是設(shè)計的最終追求,要依賴于各元素的對齊、對比與一致。
本研究成果得到曲阜師范大學(xué)教學(xué)改革項目“面向創(chuàng)新思維培養(yǎng)的設(shè)計類課程體系建設(shè)和教學(xué)模式探究”(JG16002)和曲阜師范大學(xué)實驗教改項目“面向創(chuàng)新思維培養(yǎng)的‘計算機圖文設(shè)計’實驗項目開發(fā)”(SJ201518)經(jīng)費資助
參考文獻
[1] 周越,王影 . 比例與尺度在版式設(shè)計中的運用分析 [J]. 設(shè)計 ,2017 (13) :144-145
[2] 辛昊 . 少兒經(jīng)典電子讀物版式設(shè)計及應(yīng)用研究 [D]. 保定:河北大學(xué) ,2014 :21
[3] 張芳 . 版面設(shè)計的要素與視覺傳達 [J]. 新媒體研究 ,2016,2 (18) :178-179
[4] 代福平 . 論版面設(shè)計中的“視覺流向” [J]. 裝飾 ,2014 (07) :115-117
[5] 孫方 . PPT課件高效制作 [M]. 北京:電子出版社 ,2013 :154
[6] Robin Williams.寫給大家看的設(shè)計書 [M]. 蘇金國,譯.北京:人民郵電出版社 ,2009 :3
